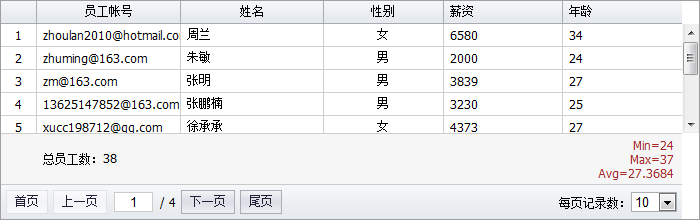
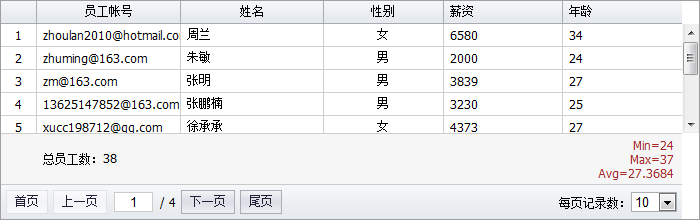
表格:汇总行

参考示例:
汇总行
Javascript处理
通常在表格的"load"数据加载完成事件中,更新表格的汇总信息:
grid.on("load", onGridLoad);
function onGridLoad(e) {
var result = e.result;
var grid = e.sender;
var cellEl = grid.getSummaryCellEl("ageColumn");
cellEl.style.cssText = "text-align:right";
cellEl.innerHTML = "<span style='color:Brown;'>"
+ 'Min=' + result.minAge + "<br/>"
+ 'Max=' + result.maxAge + "<br/>"
+ 'Avg=' + result.avgAge + "<br/>"
+ "</span>";
var cellEl = grid.getSummaryCellEl("totalColumn");
cellEl.innerHTML = "总员工数:" + result.total;
}
服务端数据处理
在服务端返回表格分页数据时,我们额外增加了一些属性,比如minAge、maxAge、avgAge等,代码如下:
public Hashtable SearchEmployees(string key, int index, int size, string sortField, string sortOrder)
{
ArrayList employees = ......; //分页后的数据
int totalCount = ......; //总记录数
Hashtable result = new Hashtable();
result["data"] = employees;
result["total"] = totalCount;
//生成一些汇总信息
ArrayList ages = DBUtil.Select("select min(age) as minAge, max(age) as maxAge, avg(age) as avgAge from t_employee");
Hashtable ageInfo = ages[0] as Hashtable;
result["minAge"] = ageInfo["minAge"];
result["maxAge"] = ageInfo["maxAge"];
result["avgAge"] = ageInfo["avgAge"];
return result;
}
分享到:











相关推荐
本文将详细介绍jquery miniui 教程 表格控件 合并单元格的应用,需要的朋友可以参考下
•超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能。 •第三方兼容:与ExtJS、jQuery、YUI、Dojo等任意第三方控件无缝集成。 •浏览器兼容:支持IE6+、FireFox、...
利用jquery miniui会让网页编写更加方便简单,还有jquery mini 的使用手册,能够很好的帮助使用,同时还有一些写好的实例可供参考。
MiniUI - 专业WebUI控件库 1.快速开发,减少50%代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 2.丰富组件库,高性能、低内存 3.支持 IE6+、FireFox、Chrome
jQuery MiniUI 实例下载 js web框架,简单易懂 实例 代码 API 等
jQuery miniui_php 绑定表单 绑定控件 创建表单 加载表单 清除表单 重置表单
jQuery AJAX表格控件(初版)源码 测试版 JQUERY 实现的AJAX表格操作控件 设计上需要改进 初步功能已实现 边个实现了数据库的添加 编辑 删除等基本功能 详细请查看代码
JQuery基础教程之第八章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
JQuery基础教程之第五章后面章节请看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery...
JQuery基础教程之第七章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
jQuery MiniUI-Web快速开发框架,包含datagrid、TreeView、button等多种控件,快速开发,减少50%代码量,组件标签化,学习曲线低,支持 Java、.NET、PHP,支持 IE6+、FireFox、Chrome
一款很强大的表格控件,支持表格的world excel pdf 等格式导出,支持分页,语言国际化
这个控件是jquery封装的一款控件,最初的时候里面东西很少.只是用来显示数据使用的, 传输数据的格式有两种 xml 和 json ,做系统网站上比较用的多, 这个控件也比较好看和实用, 我在网上看到了很多功能但是都很散, 我...
JQuery基础教程之第四章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
VS2008 编写 基于Jquey ajax 开发的表格控件 能够自定义表头,编辑、添加、删除、统计 数据全都是 json 格式 还能实现 在 表格里插入时间
dotNetFlexGrid是一款asp.net原生的异步表格控件,它的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为asp.net 控件,提供了简单易用的使用...
JQuery基础教程之第六章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
jQuery AJAX表格控件(初版)源码 测试版 JQUERY 实现的AJAX表格操作控件 设计上需要改进 初步功能已实现 边个实现了数据库的添加 编辑 删除等基本功能 详细请查看代码
jquery插件--表格分页。