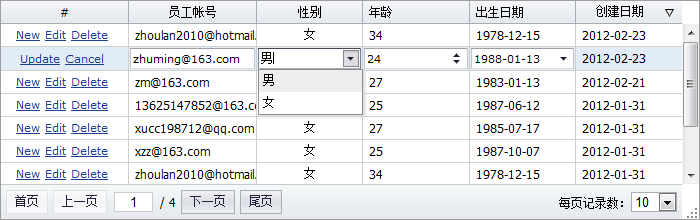
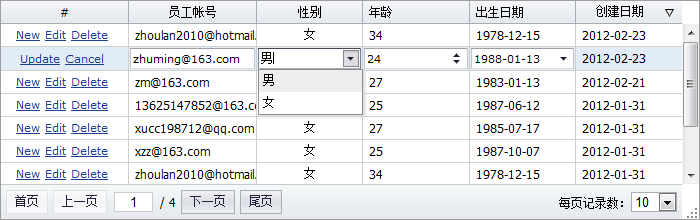
CRUD之:行编辑

参考示例:
CRUD之:行编辑
一:创建单元格编辑器
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees">
<div property="columns">
<div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" />
</div>
<div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性别
<input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/>
</div>
<div field="age" width="100" allowSort="true">年龄
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
比如:mini-textbox的property为"editor",表示是此列的编辑器。
二:编辑操作
开始编辑行:
grid.beginEditRow(row);
取消编辑:
grid.cancelEdit();
提交编辑数据:
var rowData = grid.getEditRowData(row);
grid.loading("保存中,请稍后......");
var json = mini.encode([rowData]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
分享到:











相关推荐
本文将详细介绍jquery miniui 教程 表格控件 合并单元格的应用,需要的朋友可以参考下
•超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能。 •第三方兼容:与ExtJS、jQuery、YUI、Dojo等任意第三方控件无缝集成。 •浏览器兼容:支持IE6+、FireFox、...
利用jquery miniui会让网页编写更加方便简单,还有jquery mini 的使用手册,能够很好的帮助使用,同时还有一些写好的实例可供参考。
MiniUI - 专业WebUI控件库 1.快速开发,减少50%代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 2.丰富组件库,高性能、低内存 3.支持 IE6+、FireFox、Chrome
jQuery MiniUI 实例下载 js web框架,简单易懂 实例 代码 API 等
jQuery miniui_php 绑定表单 绑定控件 创建表单 加载表单 清除表单 重置表单
jQuery AJAX表格控件(初版)源码 测试版 JQUERY 实现的AJAX表格操作控件 设计上需要改进 初步功能已实现 边个实现了数据库的添加 编辑 删除等基本功能 详细请查看代码
jQuery MiniUI-Web快速开发框架,包含datagrid、TreeView、button等多种控件,快速开发,减少50%代码量,组件标签化,学习曲线低,支持 Java、.NET、PHP,支持 IE6+、FireFox、Chrome
JQUERY基础教程实例(表格编辑) JQUERY基础教程实例(表格编辑)
VS2008 编写 基于Jquey ajax 开发的表格控件 能够自定义表头,编辑、添加、删除、统计 数据全都是 json 格式 还能实现 在 表格里插入时间
这个控件是jquery封装的一款控件,最初的时候里面东西很少.只是用来显示数据使用的, 传输数据的格式有两种 xml 和 json ,做系统网站上比较用的多, 这个控件也比较好看和实用, 我在网上看到了很多功能但是都很散, 我...
一款很强大的表格控件,支持表格的world excel pdf 等格式导出,支持分页,语言国际化
jQuery MiniUI - 快速开发WebUI。 它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
JQuery基础教程之第五章后面章节请看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery...
MINIUI-API jQuery 做的非常强大的界面框架, 漂亮哟 ,根据自己的...
jQuery AJAX表格控件(初版)源码 测试版 JQUERY 实现的AJAX表格操作控件 设计上需要改进 初步功能已实现 边个实现了数据库的添加 编辑 删除等基本功能 详细请查看代码
JQuery实战:可以编辑的表格 JQuery实战:可以编辑的表格
MiniUI - 快速开发WebUI 快速开发,减少50%代码量 组件标签化,学习曲线低 支持 Java、.NET、PHP 支持 IE6+、FireFox、Chrome
jquery控件jquery控件jquery控件jquery控件jquery控件jquery控件