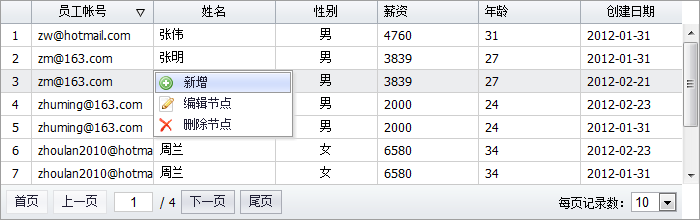
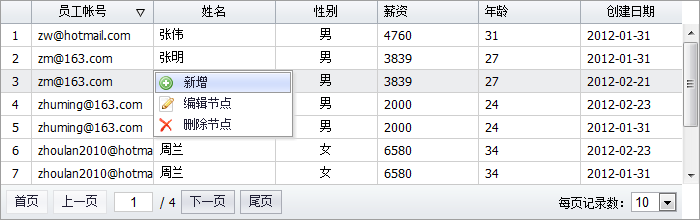
表格:右键菜单

参考示例:
右键菜单
一:创建ContextMenu
<ul id="gridMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li name="add" iconCls="icon-add" onclick="onAdd">新增</li>
<li name="edit" iconCls="icon-edit" onclick="onEdit">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemove">删除节点</li>
</ul>
二:设置表格contextmenu
<div id="datagrid1" class="mini-datagrid"
contextMenu="#gridMenu">
......
</div>
三:监听beforeopen事件
监听右键菜单的beforeopen事件,可以对右键菜单精确控制。
function onBeforeOpen(e) {
var grid = mini.get("datagrid1");
var menu = e.sender;
var row = grid.getSelected();
var rowIndex = grid.indexOf(row);
if (!row || rowIndex== 0) {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (rowIndex == 1) {
editItem.hide();
}
if (rowIndex == 1) {
removeItem.disable();
}
}
四:表头菜单headerContextMenu
创建同样一个menu菜单对象,设置给表格的headerContextMenu属性即可。
分享到:











相关推荐
jQuery实现右键菜单 jQuery实现右键菜单 jQuery实现右键菜单 jQuery实现右键菜单 jQuery实现右键菜单
本文将详细介绍jquery miniui 教程 表格控件 合并单元格的应用,需要的朋友可以参考下
JQuery简单右键菜单
jquery右键菜单实现
花生米AJAX-UI系列之:基于JQUERY的右键菜单0.1版 可以对表格,列表,"树",或者单个DOM容器进行右键绑定 菜单项的文字、图标样式,调用方法均可自定义 菜单中分隔符的多少和位置也可自定义 提供了菜单项中那一项被...
基于jquery的轻量级网页右键菜单设置,js多级菜单设置,用于网页元素的右键更改设置
jQuery MiniUI - 快速开发WebUI。 它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、...
基于jQuery的自定义鼠标右键菜单,供大家一起共同分享学习。
利用jquery miniui会让网页编写更加方便简单,还有jquery mini 的使用手册,能够很好的帮助使用,同时还有一些写好的实例可供参考。
jquery右键菜单
jquery 实现右键功能,新增菜单,修改菜单,删除菜单,以及各种样式的显示方式
右键菜单,修改main.js修改菜单样式,支持jquery选择器选取的div层作为可以执行右键的基础层
jQuery带音效圆形右键菜单代码是一款仿Key社游戏风格的右键菜单插件。
MiniUI - 专业WebUI控件库 1.快速开发,减少50%代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 2.丰富组件库,高性能、低内存 3.支持 IE6+、FireFox、Chrome
主要介绍了jQuery动态生成表格及右键菜单功能,结合实例形式分析了jQuery表格的动态操作及鼠标事件响应相关技巧,需要的朋友可以参考下
基于jquery的鼠标右键菜单插件,修改方便,适用于一般项目中
GalMenu.js是一款仿Key社游戏风格的右键菜单特效jQuery插件。该插件将原生的浏览器右键菜单转换为一个动画的圆形菜单,并且带音效,效果非常的炫酷。
jQuery 右键菜单 HTML右键菜单 javascript 右键
jQuery右键美化菜单特效.zip
花生米AJAX-UI系列之:基于JQUERY的浮动层(右键)列表菜单0.2改进版 改版本是“使用JQUERY 自创的自定义右键菜单插件 ”的重大改进,原始版本不再使用! 可以对表格,列表,或者单个DOM容器进行右键绑定 菜单项的...