ContextMenu:右键菜单

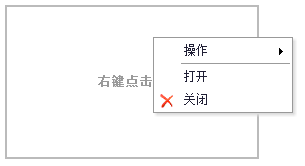
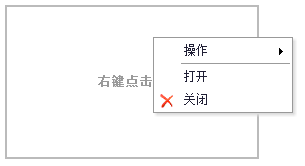
参考示例:
ContextMenu:右键菜单
创建ContextMenu
<ul id="contextMenu" class="mini-contextmenu" >
<li>
<span >操作</span>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">删除</li>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打开</li>
<li iconCls="icon-remove" >关闭</li>
</ul>
Javascript处理
function onItemClick(e) {
var item = e.sender;
alert(item.getText());
}
window.onload = function () {
$("#region1").bind("contextmenu", function (e) {
var menu = mini.get("contextMenu");
menu.showAtPos(e.pageX, e.pageY);
return false;
});
}
分享到:











相关推荐
JQuery之ContextMenu(右键菜单) JQuery之ContextMenu(右键菜单) JQuery之ContextMenu(右键菜单)
C# ContextMenu 窗口右键菜单实现C# ContextMenu 窗口右键菜单实现
3种不同的ContextMenu右键菜单演示.,3种不同的ContextMenu右键菜单演示.3种不同的ContextMenu右键菜单演示.
jquery contextmenu鼠标右键点击页面弹出菜单选项 jquery contextmenu鼠标右键点击页面弹出菜单选项
Web contextMenu右键菜单通过指定的参数,渲染出一个漂亮的右键菜单,并绑定菜单项点击事件。需要的参数有:右键事件e。指定一个事件e,它可能是通过原生js、jq,甚至vue捕捉的;该插件将获取点击的位置,并阻止事件...
右键菜单在实际的项目开放中很少有用到,但也有少部分的项目要求用到。之前自己在网上找了好久,也没有一个完整的demo,但自己的项目要求用到,只能整理了一下网上的资料,现在把完整的一个demo上传至此,不对之处请...
主要介绍了jquery插件ContextMenu设置右键菜单的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
JavaFX+Jfoenix 学习笔记系列文章的JavaFX+Jfoenix 学习笔记(五)--ContextMenu右键菜单源码
功能齐全的上下文菜单处理程序,可处理数千个元素。很实用的插件,在网页列表中可实现鼠标右键点击出现操作菜单,提高用户体验。
插件下载地址: http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js 压缩版: ...Jquery主页: http://jquery.com/ 通过此插件可以在不同的html元素内建立... JQuery右键菜单 </TITLE>
contextMenus使用Jquery contextMenu生成右键菜单
jquery右键菜单实现
对VS2005提供的标准的树型控件添加自定义右键菜单的功能,采用ASP.NET+C#开发。
ContextMenu 右键菜单 附带源码,js,css 及示例操作 很容易上手,添加一个web右键菜单,并执行相应操作。
Bootstrap Context Menu是一款非常实用的基于Bootstrap的jQuery右键上下文菜单插件。该右键菜单插件可以在多种元素上触发,也可以配合Font Awesome字体图标一起使用,非常的方便。
C#自定义控件添加右键菜单非常简单,主要用到控件,像control定义右键菜单,用items.add()叠加右键菜单内容,用click事件处理函数。 1、control是要定义右键菜单的控件。 private void control_MouseDown(object ...
1、在所编辑的页面,需要添加右键菜单的元素,绑定contextmenu事件 <template> @contextmenu.prevent.native="openMenu($event)"> ...... </template> 2、在页面编写右键菜单内容 <ul v-show="visible" :...
花生米AJAX-UI系列之:基于JQUERY的浮动层(右键)列表菜单0.2改进版 改版本是“使用JQUERY 自创的自定义右键菜单插件 ”的重大改进,原始版本不再使用! 可以对表格,列表,或者单个DOM容器进行右键绑定 菜单项的...